前言
WebP是一种同时提供了有损压缩与无损压缩(可逆压缩)的图片文件格式。
WebP最初在2010年9月发布,其支持库于2018年4月发布1.0版本。截至2021年5月,已有94%的浏览器支持此格式。
WebP非常适合因为图片太大而头疼的站长
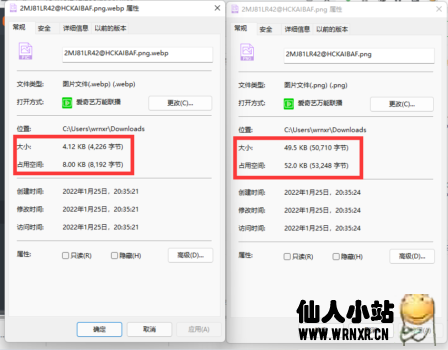
先上图,下图分别是经过无损转换WebP和原图的大小及所占空间,由下图可知WebP所占只有1/12左右
![图片[1]-Nginx下wordpress采用WebP格式图片-仙人小站](https://www.wrnxr.cn/wp-content/uploads/2022/01/image-123.png)
准备工作
首先我们前往Wordpress商店,搜索“Images to WebP”这个插件,并安装它
![图片[2]-Nginx下wordpress采用WebP格式图片-仙人小站](https://www.wrnxr.cn/wp-content/uploads/2022/01/image-124.png)
或者你也可以从https://cn.wordpress.org/plugins/images-to-webp/获取插件
开始
然后启用插件。此时会弹出以下提示
You need to add this map directive to your http config, usually nginx.conf ( inside of the http{} section ):
map $http_accept $webp_suffix{
default "";
"~*webp" ".webp";
}
then you need to add this to your server block, usually site.conf or /nginx/sites-enabled/default ( inside of the server{} section ):
location ~* ^/wp-content/.+\.(png|gif|jpe?g)$ {
add_header Vary Accept;
try_files $uri$webp_suffix $uri =404;
}这时候我们进入Nginx的配置文件,并在下图所示位置添加以下代码(本文以宝塔面板安装的1.21.4版本Nginx为例,其他方式或版本安装的Nginx请自行寻找nginx.conf)
![图片[3]-Nginx下wordpress采用WebP格式图片-仙人小站](https://www.wrnxr.cn/wp-content/uploads/2022/01/image-125.png)
map $http_accept $webp_suffix{
default "";
"~*webp" ".webp";
}
点击保存,然后退出该页面;点击网站,在你的wordpress站点伪静态添加以下代码(如下图所示)
![图片[4]-Nginx下wordpress采用WebP格式图片-仙人小站](https://www.wrnxr.cn/wp-content/uploads/2022/01/image-126.png)
location ~* ^/wp-content/.+\.(png|gif|jpe?g)$ {
add_header Vary Accept;
try_files $uri$webp_suffix $uri =404;
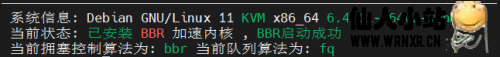
}保存退出后,重载并重启Nginx和PHP
![图片[5]-Nginx下wordpress采用WebP格式图片-仙人小站](https://www.wrnxr.cn/wp-content/uploads/2022/01/image-128.png)
![图片[6]-Nginx下wordpress采用WebP格式图片-仙人小站](https://www.wrnxr.cn/wp-content/uploads/2022/01/image-127.png)
此时,你今后上传的图片会自动生成WebP版本并使用它
然后返回wordpress后台-已安装的插件-启用Images to WebP
不出意外,你将会进入下图的界面
![图片[7]-Nginx下wordpress采用WebP格式图片-仙人小站](https://www.wrnxr.cn/wp-content/uploads/2022/01/image-129.png)
图上的东西保持默认即可,当然也可以按照实际情况调整
最后勾选你图片所在的目录(一般是uploads,即上传图片所在目录),两个按钮按照实际情况自己点即可(不懂就点第一个)
![图片[8]-Nginx下wordpress采用WebP格式图片-仙人小站](https://www.wrnxr.cn/wp-content/uploads/2022/01/image-130.png)
等待一段时间转换完成,回到首页F12开发者工具,你会发现已经转换过的图片是WebP了
![图片[9]-Nginx下wordpress采用WebP格式图片-仙人小站](https://www.wrnxr.cn/wp-content/uploads/2022/01/image-131.png)











暂无评论内容