前言
代码服务器是在远程服务器上运行的VS Code,可通过浏览器访问。
- 在具有一致开发环境的 Chromebook、平板电脑和笔记本电脑上编写代码。
- 如果您有 Windows 或 Mac 工作站,则更容易为 Linux 进行开发。
- 利用大型云服务器加快测试、编译、下载等速度。
- 在旅途中保持电池寿命。
- 所有密集计算都在服务器上运行。
- 您不再运行过多的 Chrome 实例。
没有公网IP需要实现外网访问?请参考
安装教程
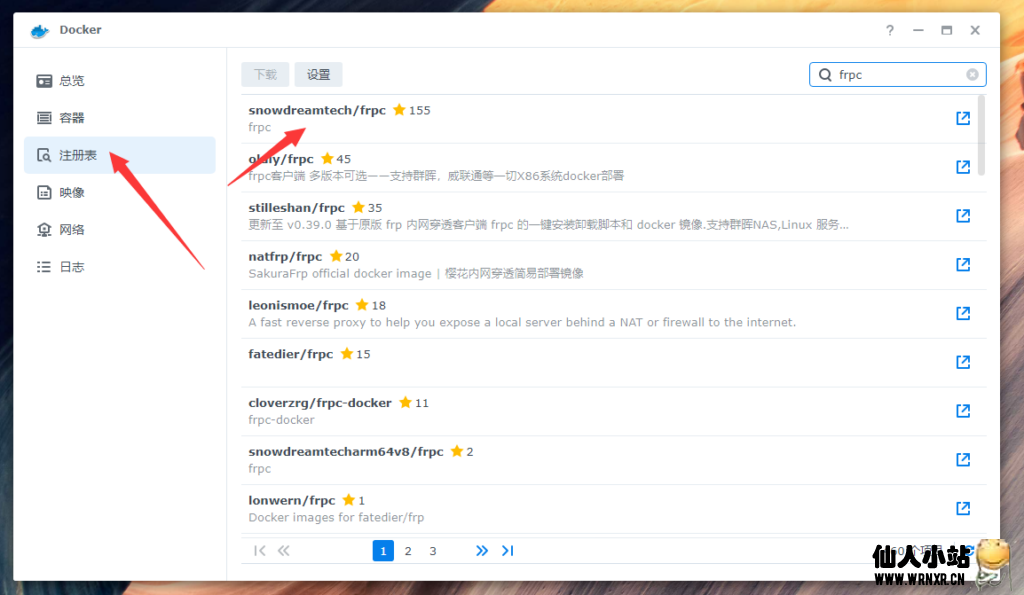
首先进入套件中心安装docker,然后打开他,点击注册表,搜索“code-server”,双击第一个然后点击选择
![图片[1]-群晖利用docker搭建在线版vscode-仙人小站](https://www.wrnxr.cn/wp-content/uploads/2022/12/image-39-1024x589.png?v=1670854716)
![图片[2]-群晖利用docker搭建在线版vscode-仙人小站](https://www.wrnxr.cn/wp-content/uploads/2022/12/image-40-1024x592.png?v=1670854869)
点击映像,等待下载完成,双击刚刚下载的映像
这里根据实际情况配置,配置完成点高级设置
![图片[3]-群晖利用docker搭建在线版vscode-仙人小站](https://www.wrnxr.cn/wp-content/uploads/2022/12/image-41-1024x589.png?v=1670854973)
可选操作,可以添加一个快捷方式
![图片[4]-群晖利用docker搭建在线版vscode-仙人小站](https://www.wrnxr.cn/wp-content/uploads/2022/12/image-42-1024x599.png?v=1670855045)
映射/config和/workspace目录,请按照下图进行填写
![图片[5]-群晖利用docker搭建在线版vscode-仙人小站](https://www.wrnxr.cn/wp-content/uploads/2022/12/image-43-1024x594.png?v=1670855160)
为了方便我们直接使用本机网络
![图片[6]-群晖利用docker搭建在线版vscode-仙人小站](https://www.wrnxr.cn/wp-content/uploads/2022/12/image-44-1024x593.png?v=1670855192)
点击环境-新增,添加下图红框内参数,其中PASSWORD后面是你要设置的登录密码,SUDO_PASSWORD则是终端sudo权限的密码,请记住它们
![图片[7]-群晖利用docker搭建在线版vscode-仙人小站](https://www.wrnxr.cn/wp-content/uploads/2022/12/image-54.png)
然后点击应用-下一步-确定即可,等待容器启动完成后,访问IP:8443即可
![图片[8]-群晖利用docker搭建在线版vscode-仙人小站](https://www.wrnxr.cn/wp-content/uploads/2022/12/image-47-1024x678.png?v=1670855721)
汉化教程
输入刚刚你设置的密码,进入主界面,点击左下角的齿轮图标-Extensions。然后在上方搜索框输入“Chinese”,点击图示的语言包-设置语言
![图片[9]-群晖利用docker搭建在线版vscode-仙人小站](https://www.wrnxr.cn/wp-content/uploads/2022/12/image-49.png)
![图片[10]-群晖利用docker搭建在线版vscode-仙人小站](https://www.wrnxr.cn/wp-content/uploads/2022/12/image-50-1024x678.png?v=1670856055)
![图片[11]-群晖利用docker搭建在线版vscode-仙人小站](https://www.wrnxr.cn/wp-content/uploads/2022/12/image-51.png)
然后就变成了中文
![图片[12]-群晖利用docker搭建在线版vscode-仙人小站](https://www.wrnxr.cn/wp-content/uploads/2022/12/image-52-1024x678.png?v=1670856123)
亲测截图
![图片[13]-群晖利用docker搭建在线版vscode-仙人小站](https://www.wrnxr.cn/wp-content/uploads/2022/12/image-55-1024x678.png?v=1670893162)
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END











暂无评论内容